

El problema
Los usuarios están en búsqueda de tutoriales de cocina en línea que sean accesibles y fáciles de comprender para mejorar sus habilidades culinarias.
La meta:
Desarrollar un sitio web de tutoriales de cocina accesible para todos los usuarios, independientemente del dispositivo móvil que utilicen para acceder a internet.
Mi rol: |
Publico objetivo: |
|
Diseñadora de UX/UI |
Mi enfoque se dirige a cualquier individuo interesado en adquirir habilidades culinarias. |
Mis responsabilidades: |
Duración: |
|
Investigación de usuarios, Encuestas, Personas, Idear. Evaluaciones de usabilidad, Prototipos interactivos Lo-Fi y Hi-Fi, Esquemas de página, auditorías de competencia. |
Enero 2023- Marzo 2023 |
Investigación de usuarios:
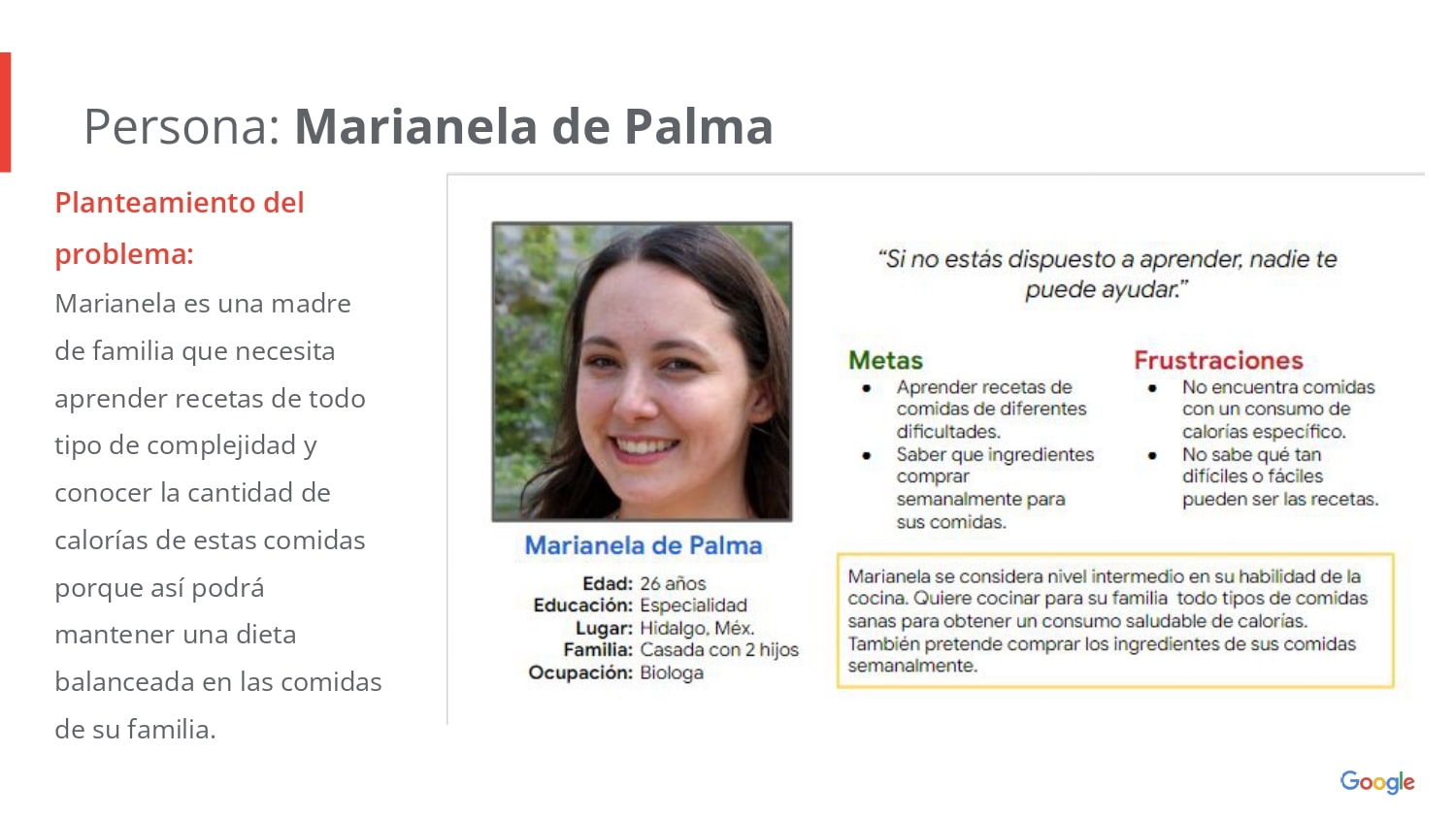
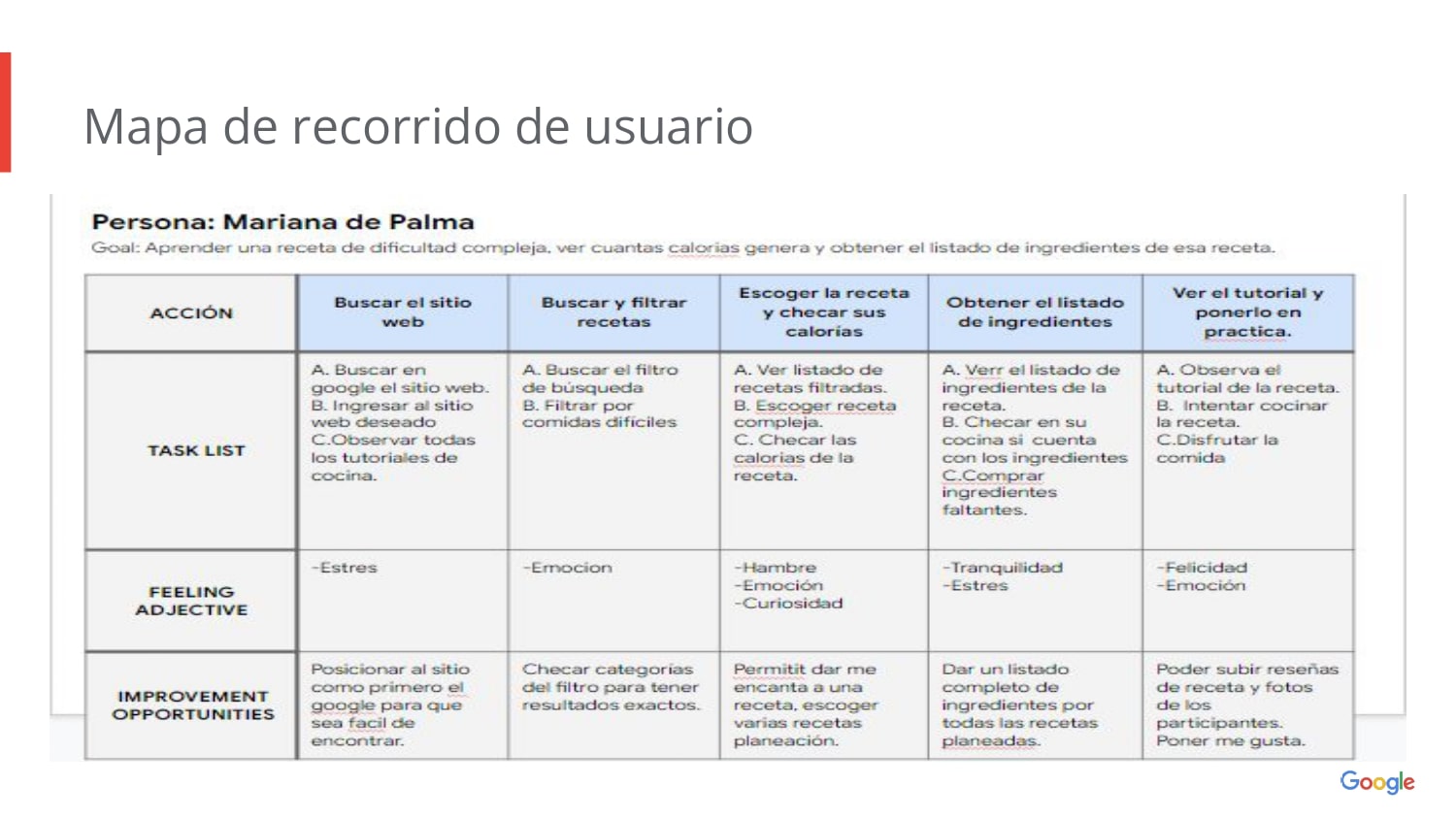
Mediante una encuesta, identifique las necesidades y preferencias de los usuarios, que incluían la falta de un plan semanal de comidas, dificultades para encontrar recetas apropiadas por nivel de habilidad, errores comunes en la cocina y la ausencia de inspiración culinaria. Observamos un interés generalizado en aprender a cocinar una variedad de platillos. Utilizando esta información, cree una persona representativa que abordaba las problemáticas más comunes entre los usuarios. Desarrolle planteamientos de problemas e hipótesis para idear soluciones efectivas. Además, investigue a competidores clave en el mercado de páginas de recetas culinarias para obtener una comprensión exhaustiva del panorama actual.


Diseños:
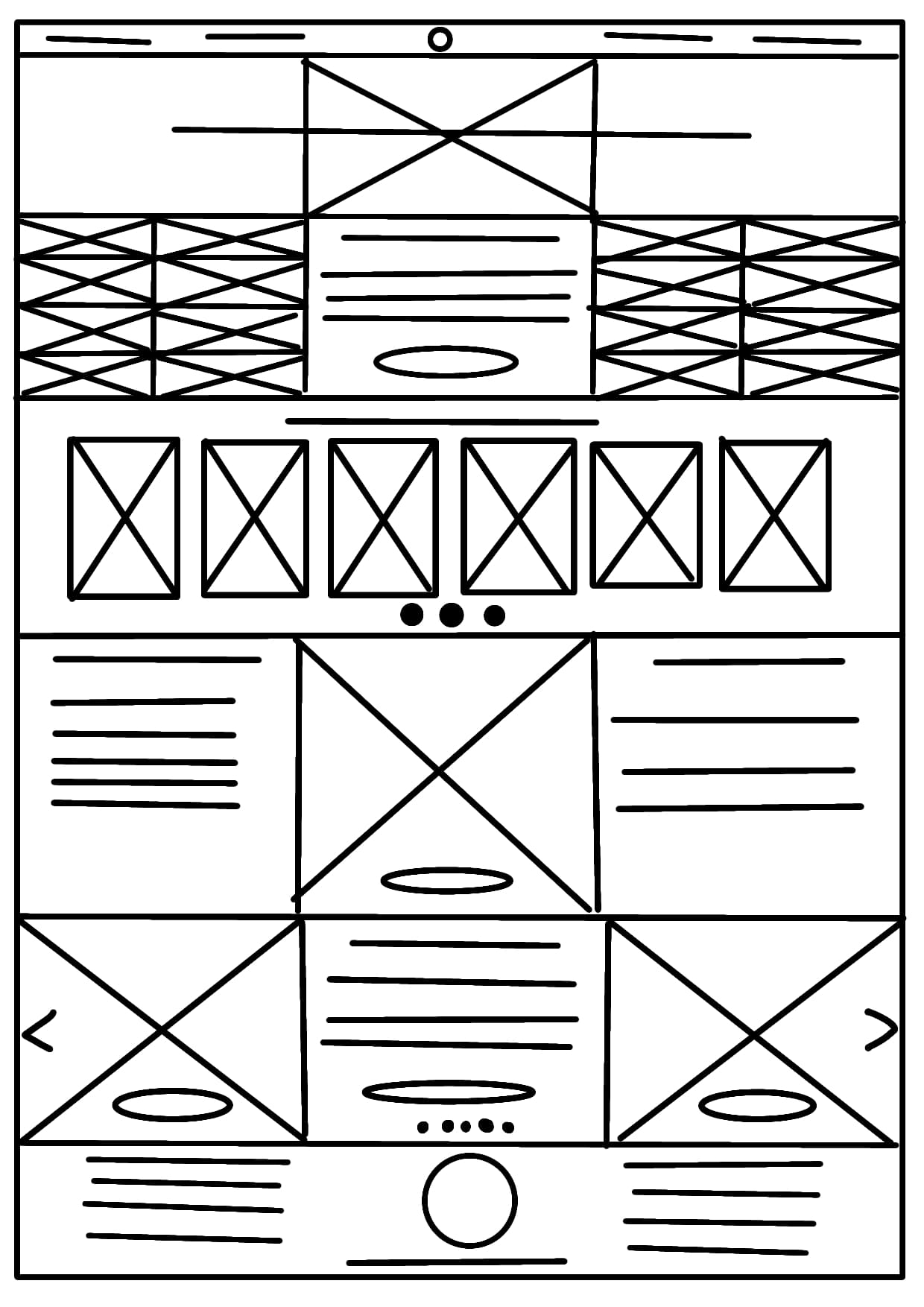
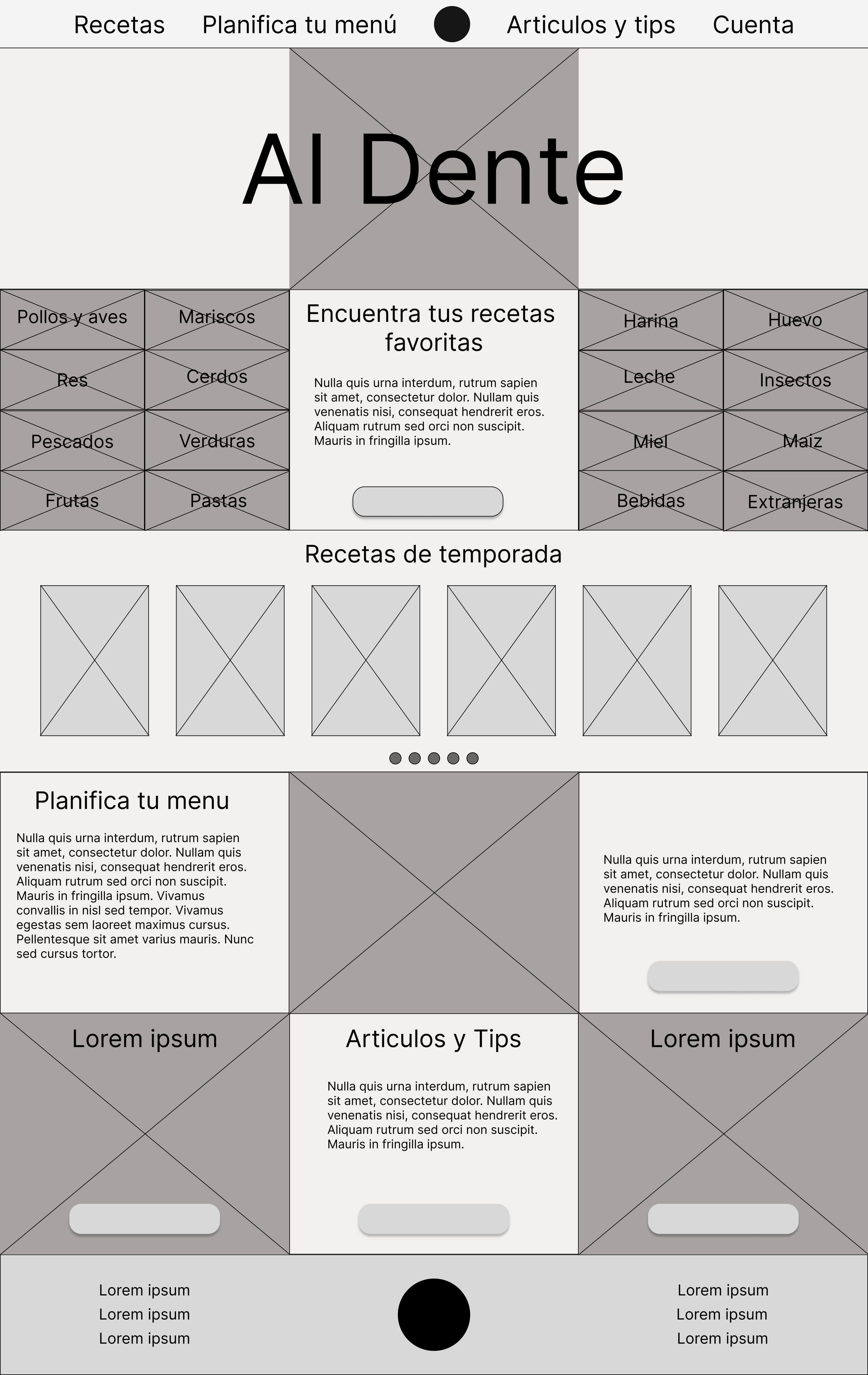
Para iniciar el proceso de diseño, comencé con la elaboración de bocetos en papel para las páginas clave. Seleccione las versiones más prometedoras para desarrollar una versión final atractiva y fácil de navegar. Posteriormente, procedí a crear los wireframes digitales como parte del desarrollo iterativo del diseño.


Estudio de usabilidad:
Realice un estudio de usabilidad remoto e independiente con la participación de cinco usuarios. A partir de este proceso, identifique tres conclusiones significativas:
- Dado que las alergias alimentarias pueden representar un riesgo mortal, es fundamental que los usuarios puedan especificarlas para excluir ciertas recetas.
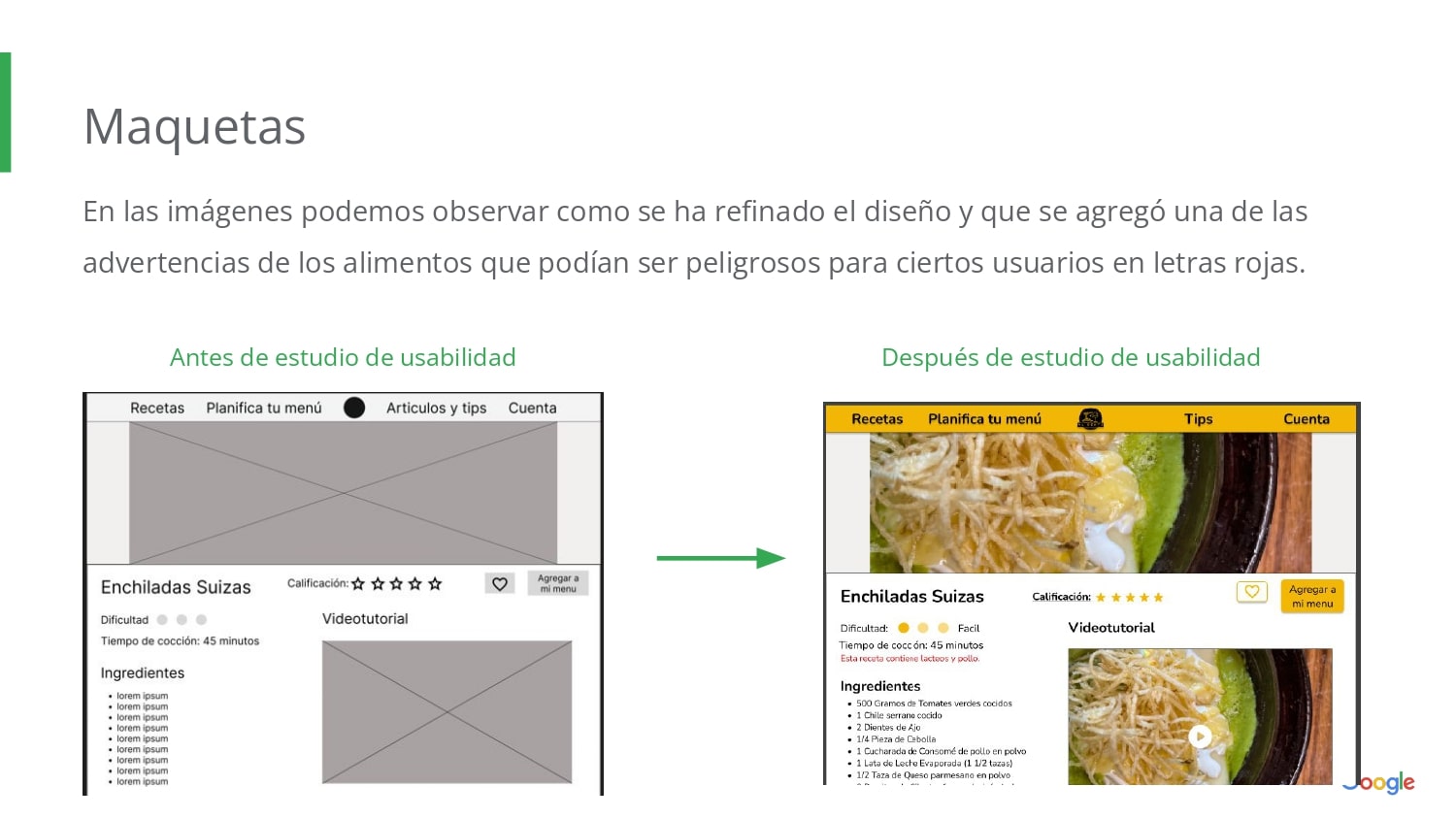
- Cada receta está resaltada en rojo para indicar advertencias sobre alimentos que pueden representar un riesgo para ciertos usuarios.
- Al mejorar las opciones de filtrado, los usuarios podrán encontrar resultados más específicos y precisos de las recetas que buscan.

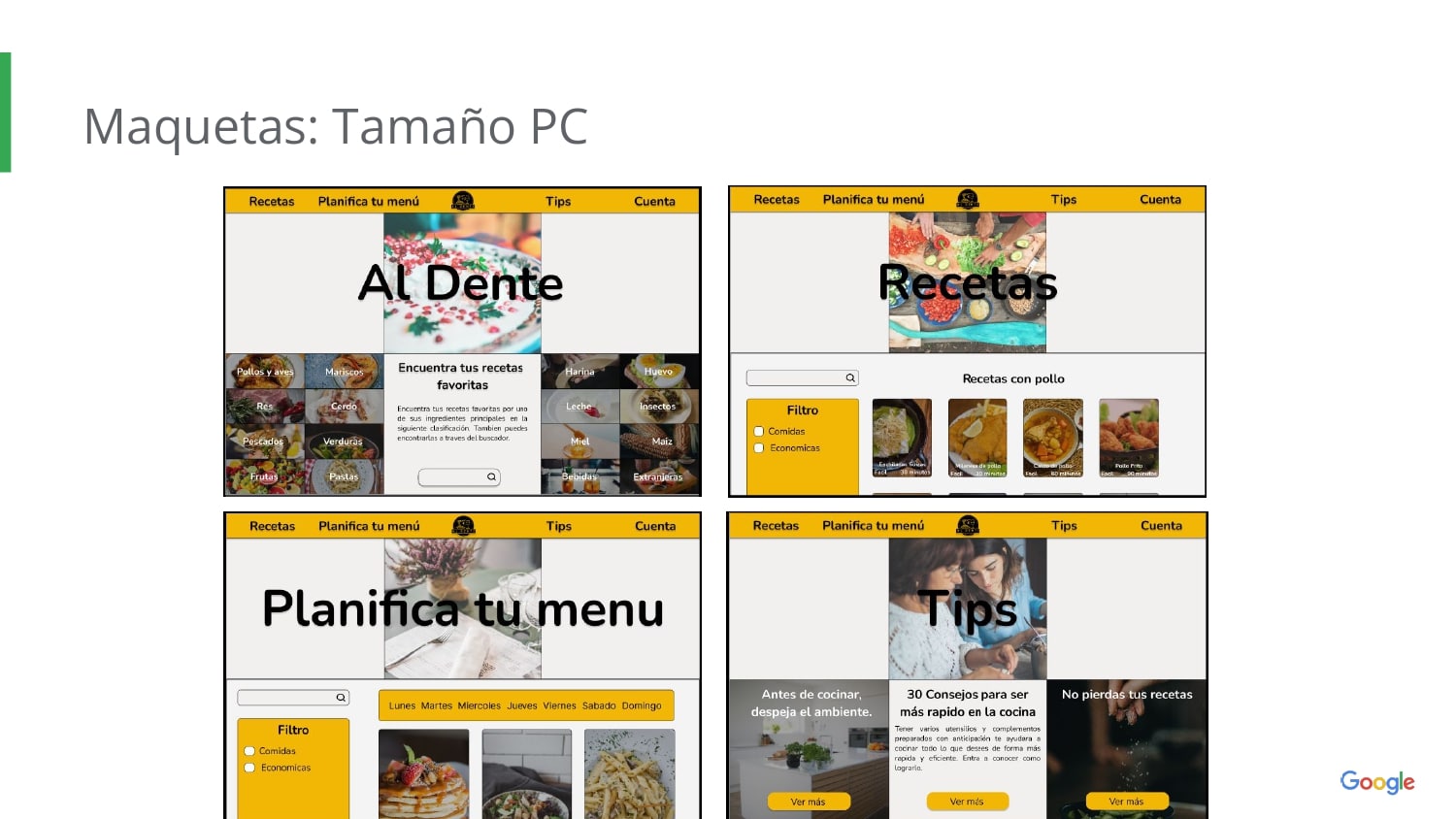
Maquetas y prototipo de alta fidelidad:
A partir de los resultados del estudio de usabilidad, se llevaron a cabo ajustes y mejoras significativas, integrando diversos detalles que condujeron a la creación de las maquetas finales. Los invito a explorar el prototipo de alta fidelidad en el siguiente enlace:
Prototipo de alta fidelidad de AlDente
Conclusiones y próximos pasos:
Reconocí la importancia de cuidar la salud a través de la alimentación, ya que puede tener un impacto significativo en nuestras vidas. Además, comprendí cómo las necesidades y preferencias del usuario son fundamentales para ofrecer soluciones de diseño efectivas. Valorar el feedback de una audiencia diversa se ha reafirmado como un elemento crucial para mejorar continuamente el proyecto de diseño. Este proceso también me permitió aprender a adaptar la visualización de un sitio web de PC a dispositivos móviles de manera efectiva.
“Es muy efectivo el poder encontrar las recetas tan rápido”
Para próximos pasos se tiene en cuenta las siguientes consideraciones:
- Agregar lista de ingredientes para descargar por menú planeado.
- Agregar videos o tips con chefs famosos para mejorar las habilidades culinarias.
- Agregar alternativas vegetarianas o veganas de las recetas.